In de wereld van webdesign spelen wireframes en mockups een cruciale rol bij het visualiseren van ideeën en ontwerpelementen. Maar wat is het verschil tussen wireframe en mockup? Deze twee concepten zijn essentieel voor zowel ontwerpers als ontwikkelaars die streef naar effectieve gebruikerservaringen. Door de verschillen tussen wireframes en mockups te begrijpen, kan men een beter inzicht krijgen in het ontwerp- en ontwikkelingsproces. In dit artikel wordt verder ingegaan op elk concept, dus lees vooral verder voor een diepgaand begrip van deze belangrijke hulpmiddelen.
Wat is een wireframe?
Een wireframe speelt een cruciale rol in het ontwerp van websites en applicaties. Het biedt niet alleen een visuele representatie van de opbouw, maar helpt ook bij het structureren van de gebruikerservaring. Met de wireframe definitie in het achterhoofd wordt de basis gelegd voor verdere ontwikkeling en ontwerp. Dit document kan daarom dienen als een essentiële leidraad voor alle betrokken partijen.
Definitie en doel van wireframes
Wireframes zijn vereenvoudigde schematische weergaven die de structuur van een webpagina of applicatie tonen. Hun voornaamste doel is om een heldere basis te bieden voor gebruikerservaring en functionaliteit. Deze blauwdrukken laten de indeling zien zonder afleiding van visuele elementen, waardoor teamleden beter kunnen samenwerken aan de functionaliteit van het product.
Typische elementen van een wireframe
Typische elementen in een wireframe omvatten navigatiemenu’s, knoppen, contentgebieden, en placeholders voor afbeeldingen en tekst. Deze elementen worden vaak in grijs en zwart gepresenteerd. Het gebruik van deze kleuren helpt om de focus op de basisstructuur en functionaliteit te leggen, iets wat essentieel is binnen de wireframe en mockup uitleg. Door dit te doen, wordt duidelijk gecommuniceerd welke functies aanwezig zijn zonder afleiding van esthetische keuzes.
Wat is een mockup?
Een mockup speelt een cruciale rol in het ontwerp- en ontwikkelingsproces van digitale producten. Het biedt een duidelijke visuele representatie van de uiteindelijke gebruikerervaring. Wanneer men spreekt over de mockup definitie, verwijst dit naar een statisch ontwerp dat vaak gedetailleerder is dan een wireframe. In de wereld van design helpen mockups bij het communiceren van het uiterlijk en de functionaliteit van een product aan belanghebbenden.
Definitie en doel van mockups
Een mockup is een visueel hulpmiddel dat de lay-out van een website of applicatie weergeeft. Dit ontwerp bevat kleuren, afbeeldingen en typografie, waardoor het effectieve communicatie mogelijk maakt over de esthetiek en functionaliteit van een product. Het doel van mockups gaat verder dan alleen visualisatie; ze dienen als een platform voor feedback en discussies met teams en klanten.
Typische elementen van een mockup
Typische elementen die in een mockup te vinden zijn, omvatten:
- Kleurenschema’s die de merkidentiteit weerspiegelen.
- Typografie voor consistentie en leesbaarheid.
- Iconen en andere visuele elementen die de gebruikservaring verbeteren.
- Afbeeldingen die de inhoud of functionaliteit illustreren.
Mockups worden vaak gemaakt met algemene designsoftware zoals Adobe XD of Sketch, wat de creativiteit en nauwkeurigheid bevordert bij het proces.
Verschillende soorten mockups
Er bestaan diverse soorten mockups, elk gericht op specifieke doeleinden. Voorbeelden hiervan zijn:
- Digitale mockups die de visuele presentatie van websites of apps tonen.
- Printmockups voor branding- en marketingprojecten.
- Interactieve mockups waarmee gebruikers kunnen klikken en navigeren, wat een hogere betrokkenheid biedt.
Het begrijpen van het mockup en wireframe verschil is essentieel voor een succesvolle productontwikkeling. Mockups helpen teams om een duidelijk beeld te krijgen van het uiteindelijke product, wat leidt tot betere feedback en besluitvorming.
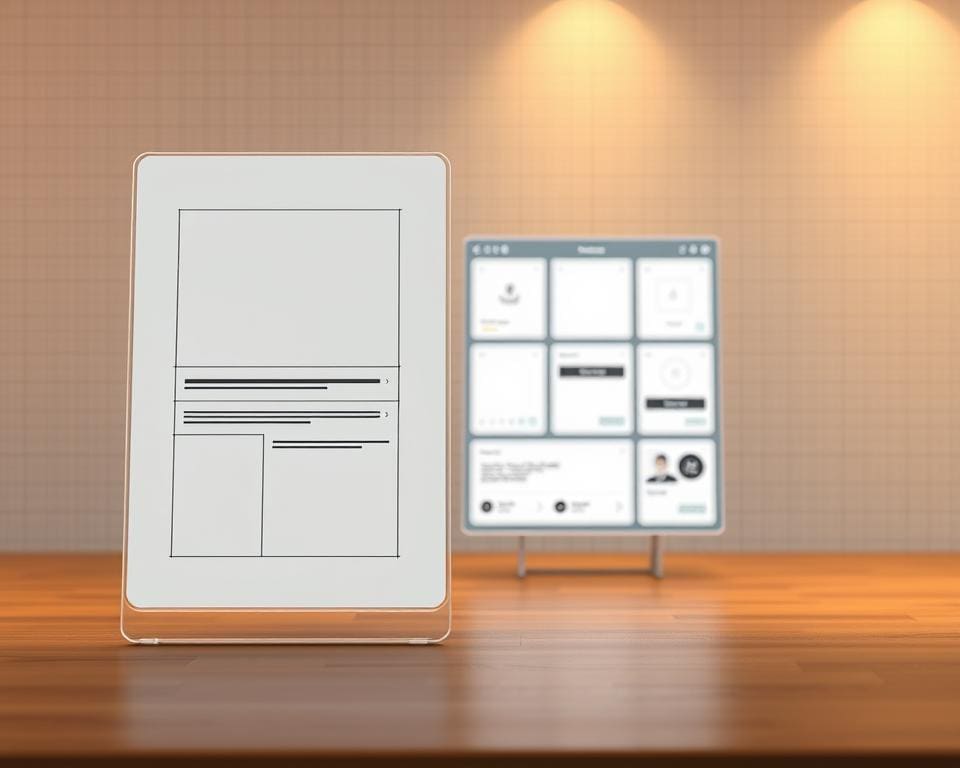
Wat is het verschil tussen wireframe en mockup?
Het verschil wireframe en mockup ligt voornamelijk in hun functies en details. Wireframes zijn de basisstructuren van een ontwerp. Ze tonen geen kleuren of afbeeldingen, maar zijn gericht op de indeling en functionaliteit van een pagina. Dit maakt ze ideaal voor het plannen van algehele gebruikersinteractie.
Mockups daarentegen bieden een visuele weergave van het uiteindelijke product. Ze bevatten kleuren, afbeeldingen en andere visuele elementen, waardoor de gebruikersinterface gedetailleerder wordt weergegeven. De mockup tegenover wireframe laat duidelijk zien hoe het uiteindelijke ontwerp eruit zal zien, inclusief de esthetische aspecten die in wireframes ontbreken.
Deze verschillen zijn essentieel om te begrijpen in het ontwerp- en ontwikkelingsproces. Ontwerpers kunnen de juiste fase kiezen op basis van hun specifieke behoeften, zodat ze effectieve communicatie met ontwikkelaars en klanten kunnen waarborgen.
Wireframe en mockup uitleg
Het proces van het creëren van wireframes biedt inzicht in de basisstructuur van een digitale interface. Dit vormt de eerste stap in het ontwerpproces, waarbij ideeën en vereisten samenkomen om een functioneel design te realiseren.
Proces van het creëren van wireframes
Het creëren van wireframes begint vaak met brainstormsessies waarin teamleden ideeën delen. Deze discussies helpen bij het definiëren van de functionele vereisten van het project. Na deze sessies gaat de ontwerper aan de slag met het maken van schetsen. Digitale versies volgen, vaak met behulp van populaire tools zoals Balsamiq of Axure.
Belangrijke onderdelen van dit proces zijn:
- Het testen van de gebruikerservaring door middel van prototyping.
- Verzamelen van feedback van teamleden en eindgebruikers.
- Het aanpassen van het ontwerp om functionaliteit en gebruiksgemak te optimaliseren.
Het doel van deze Wireframe en mockup uitleg is om een functioneel maar visueel minimaal ontwerp te creëren. Een goed wireframe is gemakkelijk aan te passen en vormt de perfecte basis voor verdere uitwerking naar een mockup.

Wireframe en mockup vergelijking
Bij het vergelijken van wireframes en mockups komt men veel voordelen en nadelen tegen. Beide hebben hun eigen kenmerken en geschiktheden in het ontwerpproces. Een goed begrip van deze verschillen helpt bij het maken van een weloverwogen keuze, afhankelijk van de projectbehoeften.
Voordelen en nadelen van wireframes
Wireframes zijn zeer kosteneffectief en versnellen de ontwerpfase. Ze kunnen snel worden aangepast, wat betekent dat veranderingen eenvoudig te implementeren zijn. Dit kan cruciaal zijn in een dynamische omgeving waar feedback snel moet worden verwerkt. Toch kan het gebrek aan visuele aantrekkingskracht van wireframes een uitdaging vormen. Dit maakt het soms moeilijk voor niet-ontwerpers om hun mening te geven over het ontwerp.
Voordelen en nadelen van mockups
Mockups geven een gedetailleerd inzicht in de visuele uitstraling van een product. Dit helpt stakeholders om een beter beeld te krijgen van het eindresultaat. Toch kunnen mockups tijdrovender zijn om te maken en aan te passen. Dit kan leiden tot hogere kosten, vooral wanneer er aanpassingen in een later stadium van het project noodzakelijk zijn. Daarom is het belangrijk om goed na te denken over de keuze tussen wireframe en mockup vergelijking.
Wireframe versus mockup
De keuze tussen een wireframe en een mockup hangt sterk af van de fase van het ontwerp waar men zich in bevindt. Beide hebben hun specifieke toepassingen en voordelen in het ontwikkelingsproces.
Wanneer gebruik je een wireframe?
Wanneer gebruik je een wireframe? Dit gebeurt vaak in de eerste fasen van het ontwerp. Wireframes zijn nuttig om de globale structuur van een project in kaart te brengen. Tijdens deze fase is het belangrijk om te experimenteren met verschillende vormen van navigatie, lay-out en de indeling van elementen. Dit helpt ontwerpers om de basisprincipes van de gebruikerservaring te vestigen zonder afgeleid te worden door visuele details.
Wanneer gebruik je een mockup?
Mockups komen meestal in beeld als het ontwerp verder ontwikkeld is. Deze visuele representaties zijn ideaal voor het delen van ideeën met belanghebbenden of om gebruikerstests uit te voeren. In deze fase zijn de visuele elementen, kleuren en typografie meer uitgewerkt. Mockups geven een realistischer beeld van hoe het eindproduct eruit zal zien en helpen teams om feedback te vergaren over het visuele aspect van het ontwerp.
Praktische toepassingen van wireframes en mockups
Wireframe en mockup toepassing speelt een cruciale rol in het ontwerpproces van digitale producten. Wireframes worden vaak gebruikt in de vroege stadia van het ontwerp om ideeën te structureren en om de functionaliteit van een website of applicatie weer te geven. Deze schematische weergaven helpen teams om een gemeenschappelijk begrip te creëren van de structuur en het doel van de interface.
Daarnaast fungeert een wireframe als communicatie-instrument, waarbij ontwerpers, ontwikkelaars en andere belanghebbenden hun visie kunnen delen. Zodra de basis is gelegd, komt de mockup aan bod. De mockup is een visuele presentatie die het eindresultaat simuleert en het ontwerp in detail weergeeft. Met een mockup kunnen teams aantrekkelijke ontwerpen presenteren aan klanten en belanghebbenden, wat essentieel is voor feedback en goedkeuring.
In de praktijk illustreert de wireframe en mockup toepassing hoe belangrijk visuele representaties zijn. Ze helpen niet alleen bij het verfijnen van ideeën, maar ook bij het ontwikkelen van marketingmaterialen en het testen van gebruikerservaringen, wat bijdraagt aan een succesvol eindproduct.
Waarom zijn wireframes en mockups belangrijk in webdesign?
Wireframes en mockups zijn onmisbare hulpmiddelen in het webdesign proces. Het belang van wireframes en mockups in webdesign kan niet genoeg benadrukt worden, omdat ze een gestructureerde aanpak bieden voor het conceptualiseren en visualiseren van een website. Deze ontwerpen helpen teams de basisstructuur en gebruikersinterface van een site vast te leggen, waardoor ze hun gedachten en ideeën op een duidelijke manier kunnen organiseren.
Door wireframes te gebruiken, kunnen ontwerpers eenvoudig de functionele elementen van een website vastleggen zonder zich meteen zorgen te maken over esthetische details. Mockups daarentegen brengen een meer gedetailleerde en visuele weergave van het eindproduct, waardoor teams beter kunnen inschatten hoe gebruikers met de interface zullen interactie hebben. Het belang van wireframes en mockups in webdesign ligt ook in de mogelijkheid om vroegtijdig potentiële problemen of inconsistenties te identificeren, wat later veel tijd en moeite kan besparen.
Uiteindelijk dragen deze visuele ontwerpen bij aan een efficiënter ontwerpproces. Door wireframes en mockups te implementeren, kunnen teams een product ontwikkelen dat beter aansluit bij de behoeften en verwachtingen van de gebruiker. Het is een strategische stap die niet alleen de kwaliteit van het eindproduct verbetert, maar ook de algehele gebruikerservaring optimaliseert.









